QT之文本与输入框 |
您所在的位置:网站首页 › qt 信号 槽 › QT之文本与输入框 |
QT之文本与输入框
|
系列文章目录
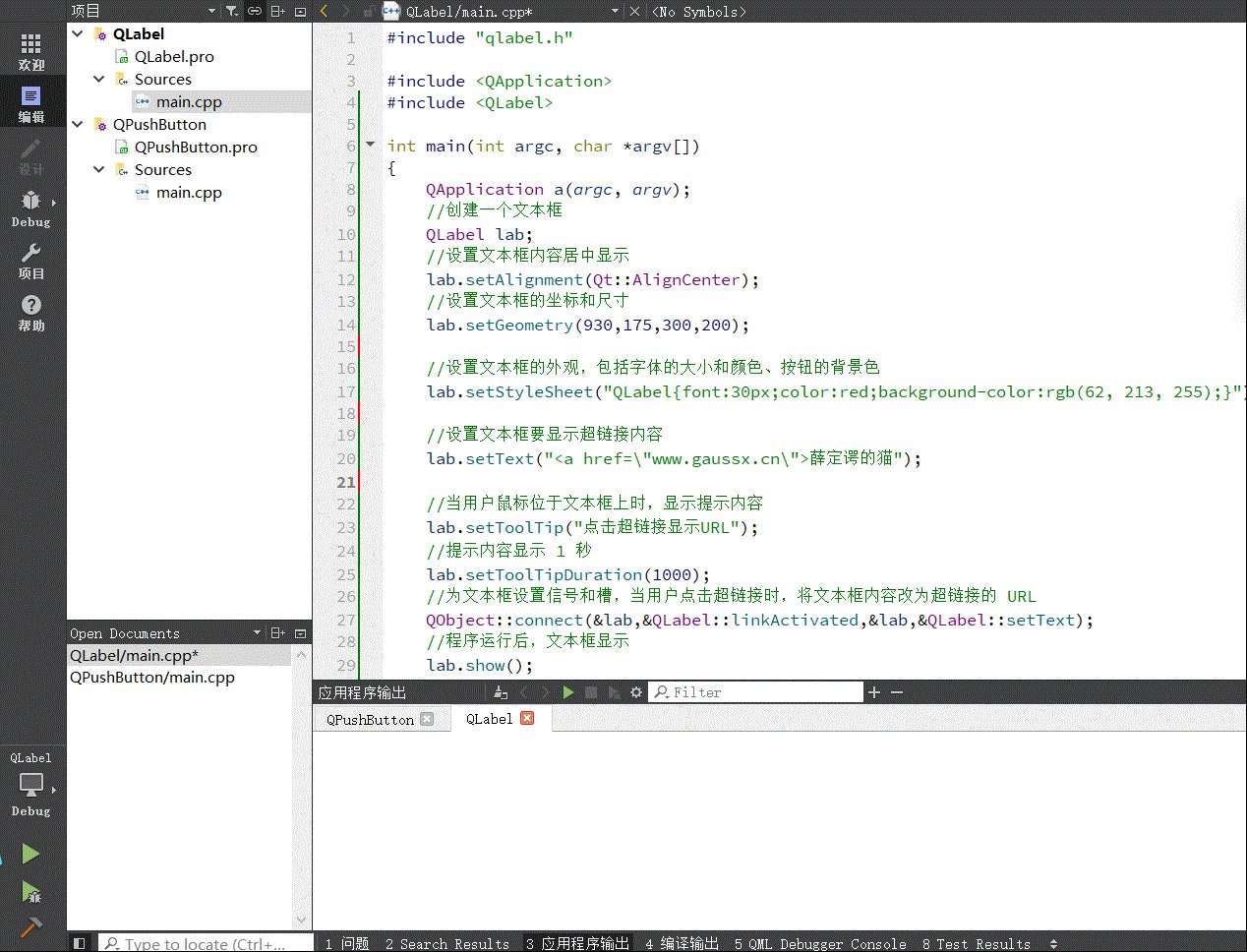
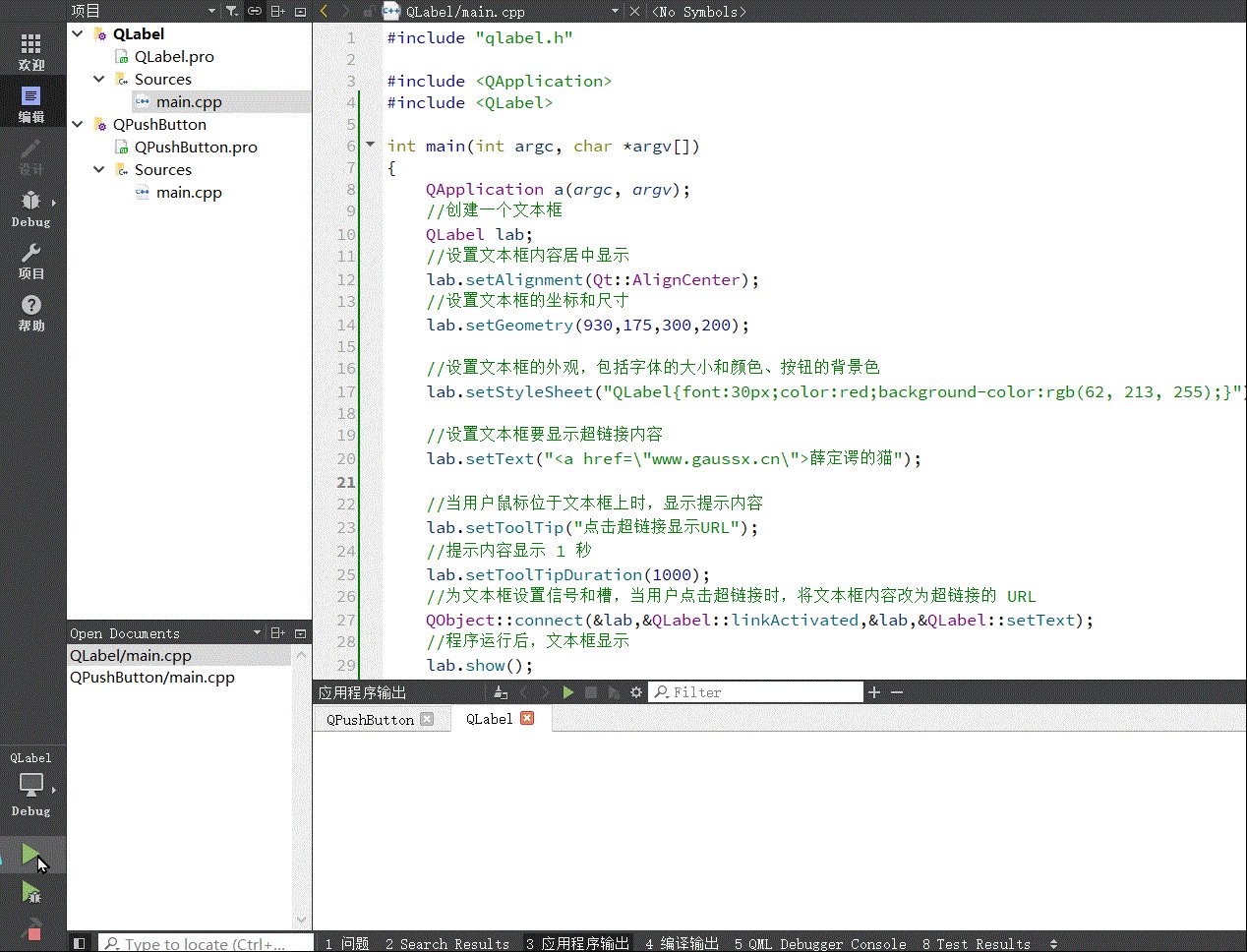
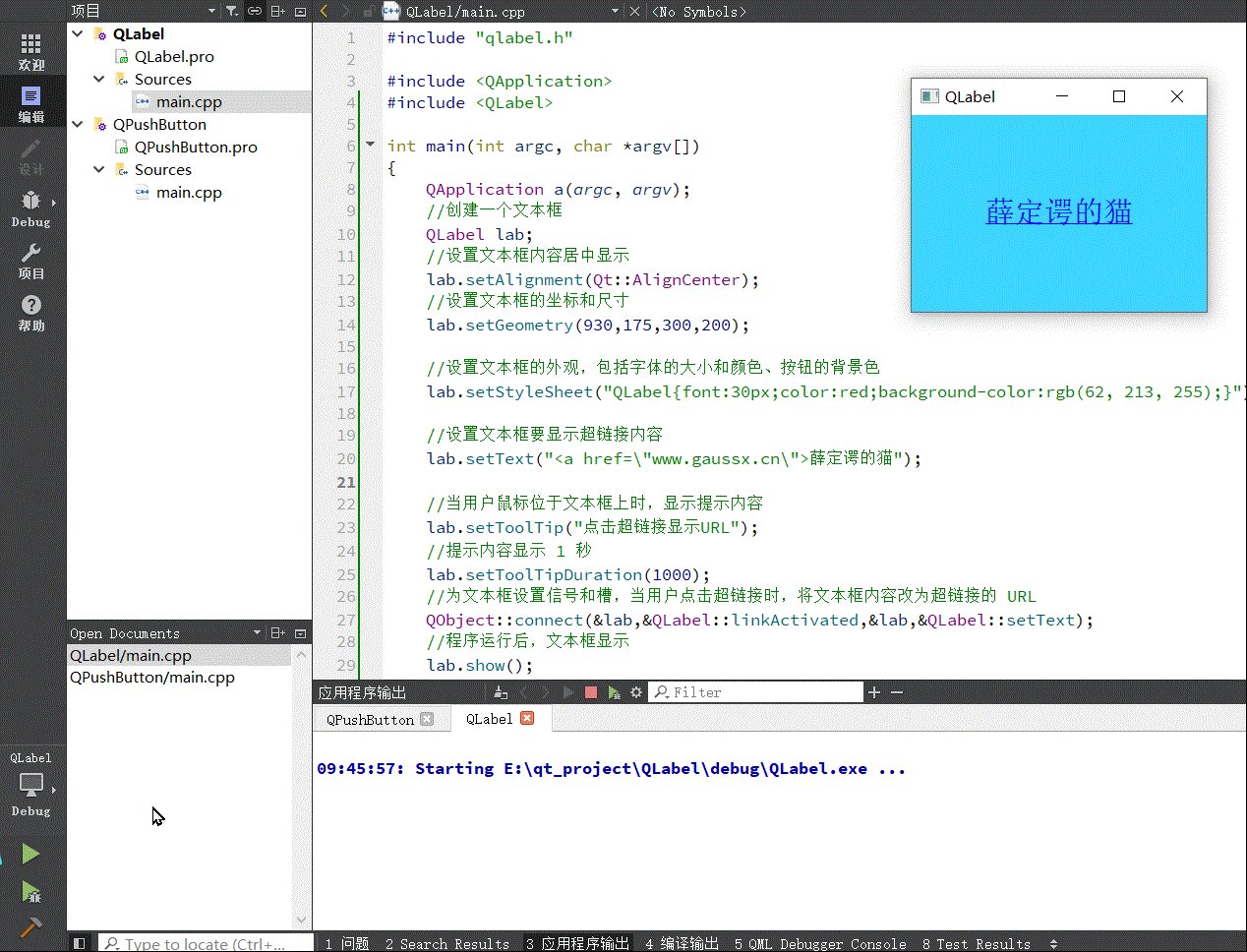
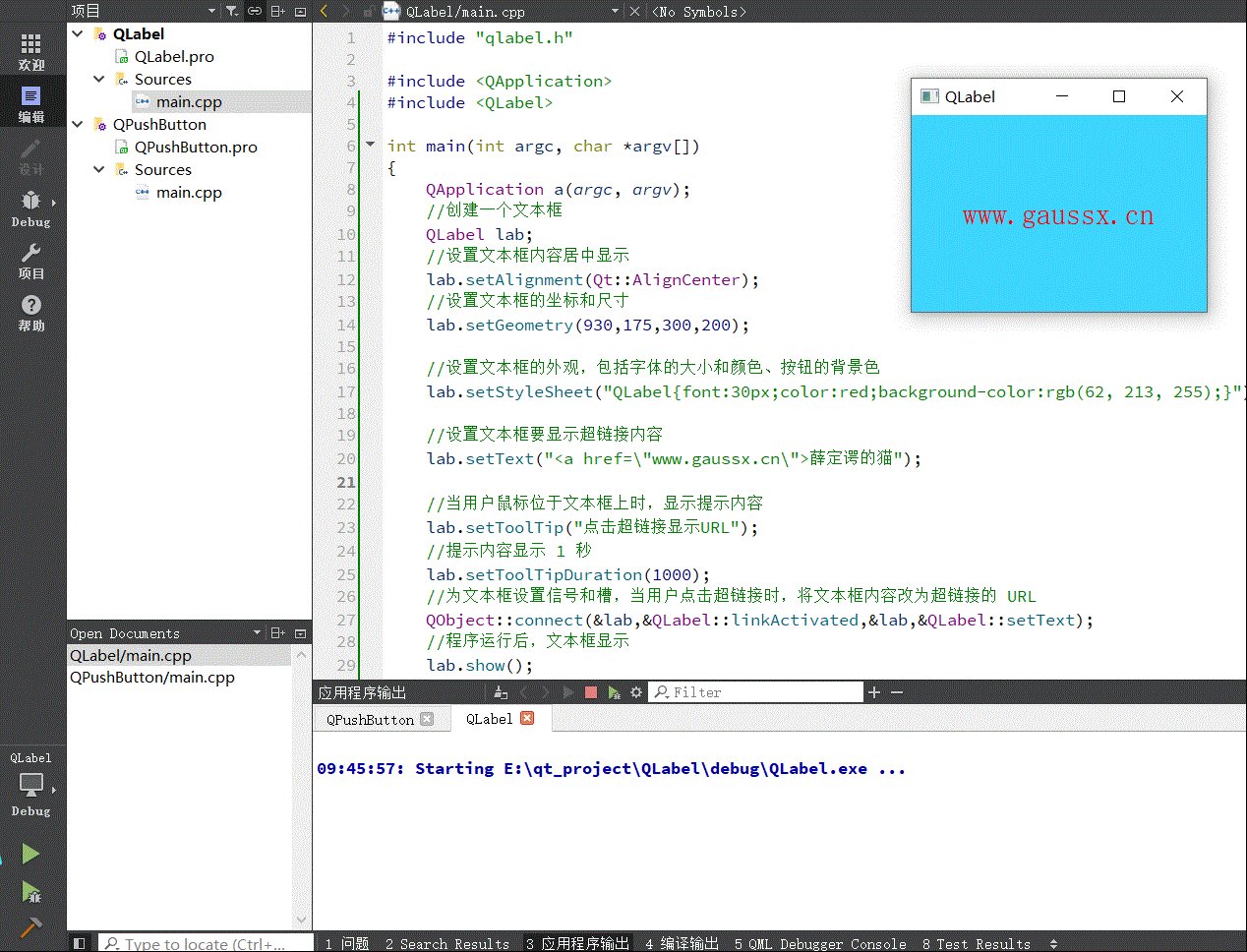
第一章QT学习之文本与输入框 文章目录目录 系列文章目录 文章目录 一:文本框 1.文本框使用 2.QLabel文本框的信号和槽 3.代码引例 4.结果演示 GIF 二、单行输入框 1.QLineEdit单行输入框的使用 2.QLineEdit单行输入框的信号和槽 3.代码引例 4.结果演示GIF 总结 一:文本框QLabel 是 Qt 帮我们写好的一个控件类,间接继承自 QWidget 类,它的继承关系如下: QLabel -> QFrame -> QWidget 从字面上理解,QLabel 可以解释为“Qt 的 Label”,即 Qt 提供给我们的一种文本控件,它的基础功能是显示一串文本,QLabel 控件上还可以放置图片、超链接、动画等内容。 1.文本框使用
 2.QLabel文本框的信号和槽 2.QLabel文本框的信号和槽
二、单行输入框 在 QLineEdit 输入框中,用户可以直接输入一行文本,也可以粘贴一行文本,还可以修改输入框内的文本。某些实际场景中,QLineEdit 输入框还可以对用户输入的内容加以限定。 1.QLineEdit单行输入框的使用
2.QLineEdit单行输入框的信号和槽
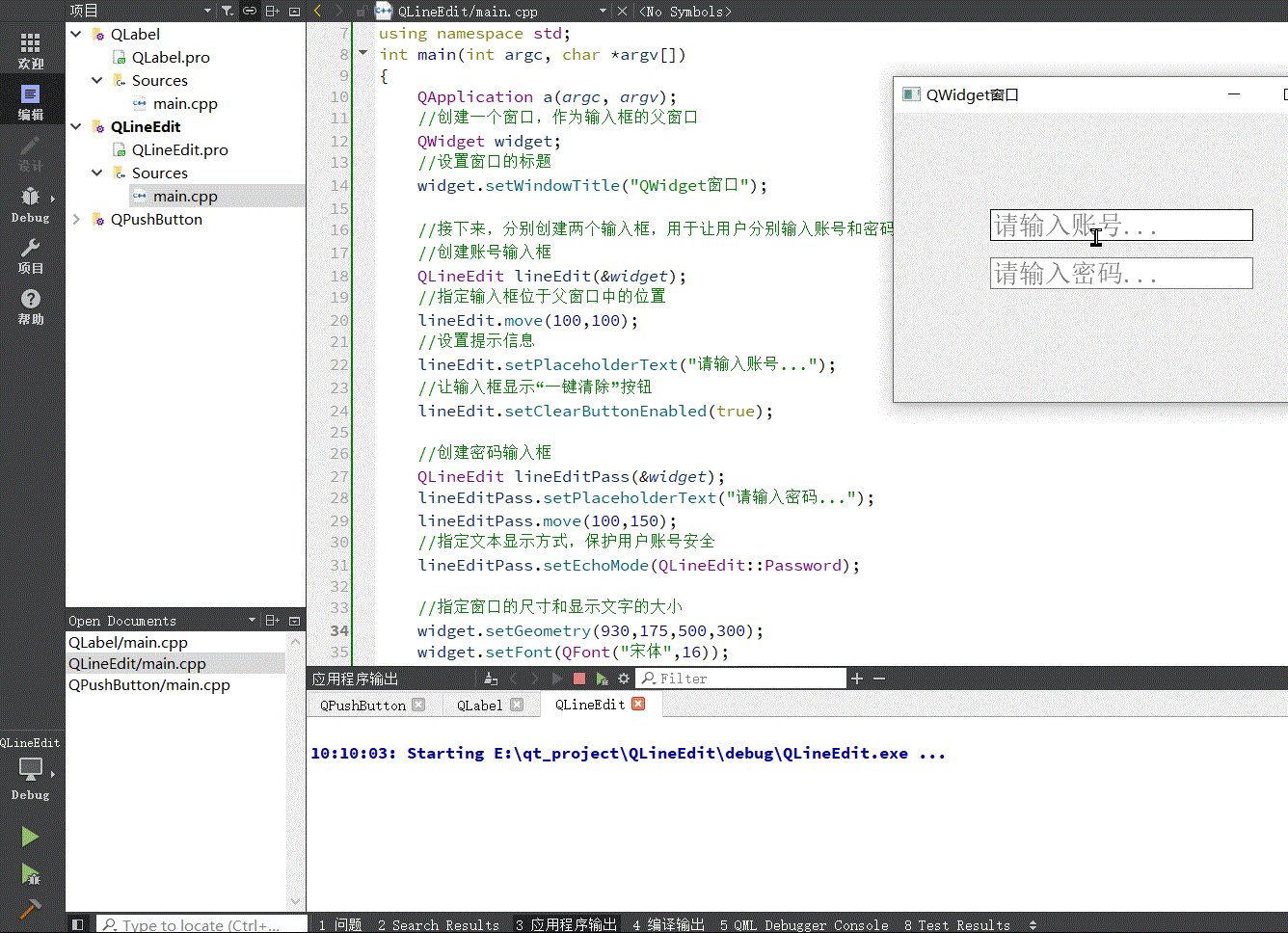
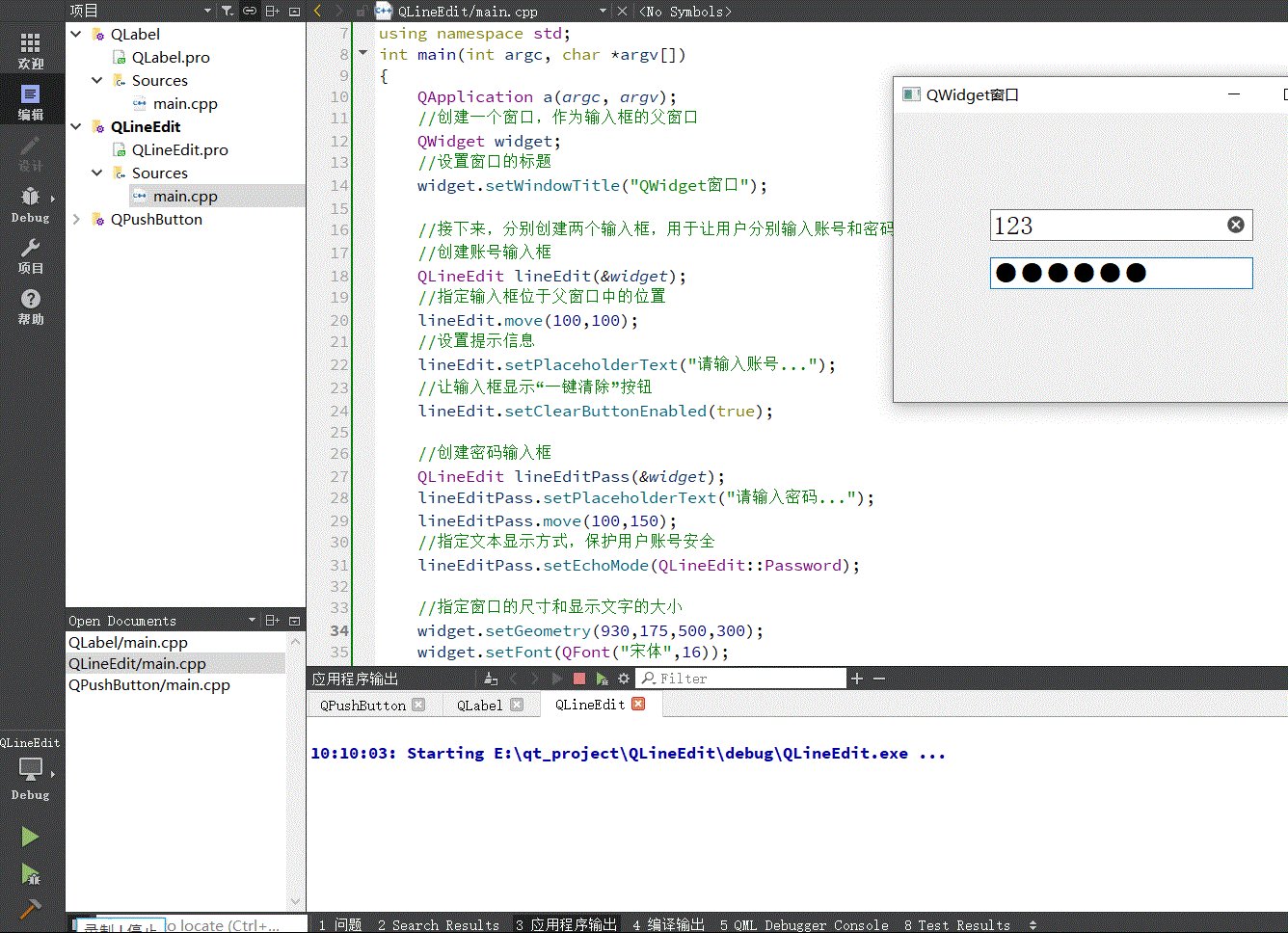
3.代码引例 #include "qlineedit.h" #include #include #include using namespace std; int main(int argc, char *argv[]) { QApplication a(argc, argv); //创建一个窗口,作为输入框的父窗口 QWidget widget; //设置窗口的标题 widget.setWindowTitle("QWidget窗口"); //接下来,分别创建两个输入框,用于让用户分别输入账号和密码 //创建账号输入框 QLineEdit lineEdit(&widget); //指定输入框位于父窗口中的位置 lineEdit.move(100,100); //设置提示信息 lineEdit.setPlaceholderText("请输入账号..."); //让输入框显示“一键清除”按钮 lineEdit.setClearButtonEnabled(true); //创建密码输入框 QLineEdit lineEditPass(&widget); lineEditPass.setPlaceholderText("请输入密码..."); lineEditPass.move(100,150); //指定文本显示方式,保护用户账号安全 lineEditPass.setEchoMode(QLineEdit::Password); //指定窗口的尺寸和显示文字的大小 widget.setGeometry(930,175,500,300); widget.setFont(QFont("宋体",16)); widget.show(); return a.exec(); } 4.结果演示GIF
总结 重点了解单行输入框的用法,以及信号和槽,在以后的制作页面登录界面会有很重要的用处。 |
【本文地址】
今日新闻 |
推荐新闻 |